كما قلنا سابقا , لدينا انواع كثيره تستخدم في النماذج ودرسنا لهذا اليوم سنتناول الاساسيه منها مثل الكتابه , وازرار الاختيار , ومربع الاختيار , ونوع حقل النصوص. قم بالتخيل معي والتذكر عندما قمت بتسجيل بريد الكتروني على موقع الياهوو , او الهوتميل , كان يطلب منك تعبئة الكثير من البيانات , مثل اسمك الاول واسم العائله , اللغه , الجنس , تاريخ الميلاد وغيرها
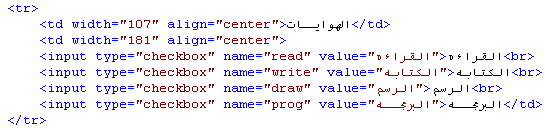
نوع مربع الاختيار ( check box ) : هذاالنوع يمكنك من اختيار اكثر من خيار في وقت واحد , مثل الهوايات , او مواصفات معينه تريدها في سيارتك المستقبليه , ارجع الى محرر الاكواد واكتب التالي ( اكمل على الكود السابق ) :
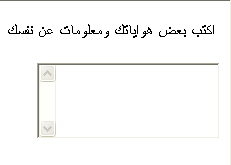
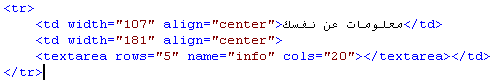
نوع حقل النصوص ( textarea ) : في هذا النوع , نقوم بجعل المستخدم يقوم بكتابة كلمات كثيرة , مثل معلومات شخصيه عن نفسه , او رساله يحب ان يوجهها الى الموقع ( اذا كنت تكتب في منتديات فمكان كتابة محتوى الموضوع يعتبر حقل نصوص ) , ارجع الى محرر الاكواد وقم بكتابة التالي , ( اكمل على لكود السابق ) :
--------------------------------------------------------------------------------
متطلبات قبل البدأ : مراجعة الدرس السابق , مع محاولة القراءه عن النماذج وانواعها من مواقع اخرى
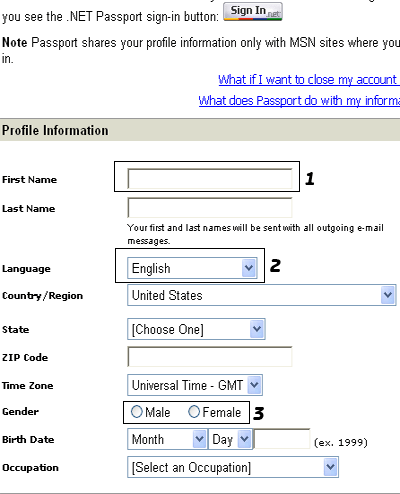
اهداف الدرس: انواع مدخلات النماذج-------------------------------------------------------------------------------- انواع مدخلات النماذج : كما قلنا سابقا , لدينا انواع كثيره تستخدم في النماذج ودرسنا لهذا اليوم سنتناول الاساسيه منها مثل الكتابه , وازرار الاختيار , ومربع الاختيار , ونوع حقل النصوص. قم بالتخيل معي والتذكر عندما قمت بتسجيل بريد الكتروني على موقع الياهوو , او الهوتميل , كان يطلب منك تعبئة الكثير من البيانات , مثل اسمك الاول واسم العائله , اللغه , الجنس , تاريخ الميلاد وغيرها , انظر الى الشكل التالي ( جزء من نموذج التسجيل في بريد الهوتميل ) لتساعد ذاكرتك بالتذكر :
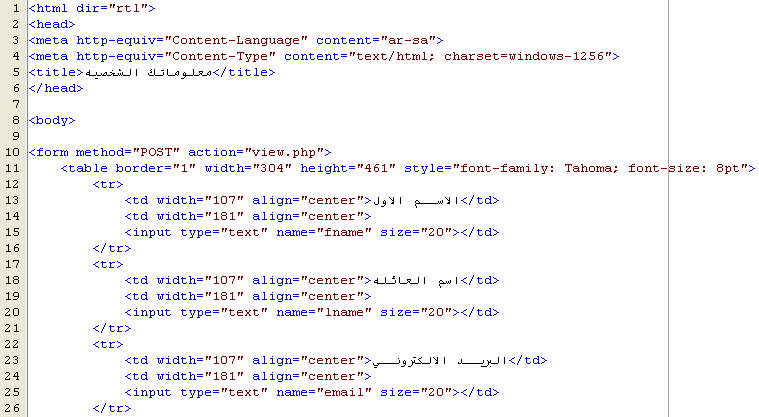
نوع الكتابه ( text )
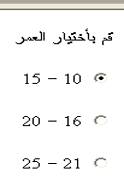
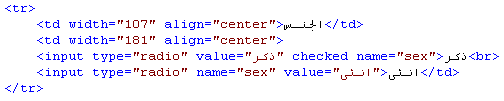
نوع ازرار الاختيار ( radio )
نوع مربع الاختيار ( check box )
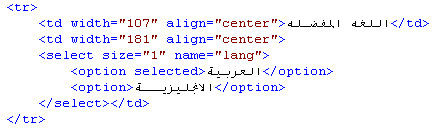
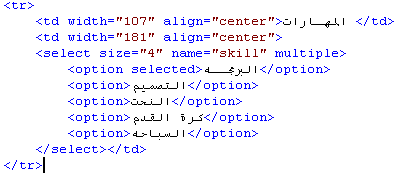
نوع قائمة الاختيار ( select )
نوع حقل النصوص ( textarea )
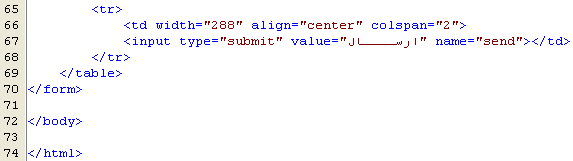
نوع زر الارسال ( submit )
مثال تطبيقي
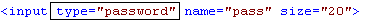
نوع كلمة المرور ( password )





نوع مربع الاختيار ( check box ) : هذاالنوع يمكنك من اختيار اكثر من خيار في وقت واحد , مثل الهوايات , او مواصفات معينه تريدها في سيارتك المستقبليه , ارجع الى محرر الاكواد واكتب التالي ( اكمل على الكود السابق ) :



نوع حقل النصوص ( textarea ) : في هذا النوع , نقوم بجعل المستخدم يقوم بكتابة كلمات كثيرة , مثل معلومات شخصيه عن نفسه , او رساله يحب ان يوجهها الى الموقع ( اذا كنت تكتب في منتديات فمكان كتابة محتوى الموضوع يعتبر حقل نصوص ) , ارجع الى محرر الاكواد وقم بكتابة التالي , ( اكمل على لكود السابق ) :




--------------------------------------------------------------------------------
سؤال على الدرس : قم بكتابة الكود السابق كاملا ( النموذج ) عن طريق دمجه مع لغة PHP , في الاعلى قمنا بكتابته ب كود HTML ومنفصلا عن PHP , حاول الان كتابته مع PHP ( راجع الدرس السابع )
الـــدرس الــقادم : سوف نقوم في الدرس القادم بإرسال النموذج الذي قمنا بعمله هنا الى صفحة PHP , ومحاولة التحقق من المعلومات المدخلة والكثير من الاشياء الممتعه , هل تشوقت الى المعرفه ؟ فقط انتظر الدرس القادم .


