عندما تقوم بإنشاء بريد الكتروني جديد لدى الياهو , او الهوتميل , يتوجب عليك ان تقوم بتعبئة نموذج التسجيل , الذي يتضمن الاسم وكلمة المرور والبريد المراد انشائه , كل هذا نقوم عمله عن طريق النماذج ( FORMS ) واتوقع ان لديك شوق كبير لكي تقوم بفعل مثل هذه الامور في كود او برنامجك او موقعك البرمجي قريبا :) , اذا ما نقصد به بي النماذج هو ان تقوم بتعبئة نموذج بمعلومات مطلوبه , ثم ارسالها . واعتقد انك لاحظت ان بعض النماذج تحتوى على انواع كثيره , مثل مربعات الكتابه , مربعات النصوص الكبيره , مربعات الاختيار , ازرار الاختيار , حقول الاختيار , كل هذا سوف نقوم بتعمله معا وسوف يكون بوابة البدايه لعمل موقعك بلغة PHP.....
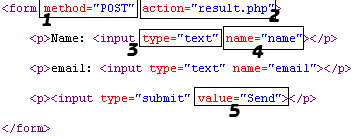
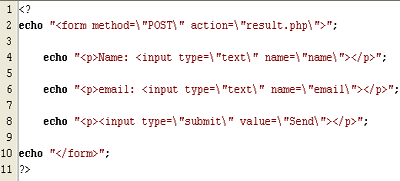
كيفية كتابة النماذج : بما انك ايها الزائر الكريم مبتدئ في لغة PHP , فما انصح به هو , ان تقوم دائما بإنشاء النماذج عن طريق برنامج Microsoft FrontPage , ثم بعد ذلك عمل نسخ لكود HTML ولصقه في محرر اكواد لغة PHP , وتقوم بعدل ذلك ما قمنا بعمله في الدروس الاولى , اما ان تجعل كود HTML او ان تجعله مدمج مع لغة PHP , لنأخذ بعض الامثله على ذلك , انظر الى التالي: المثال الاول :
[color=144273]النوع GET :[/color] النوع GET يمكنك تمييزه عندما تقوم بإرسال شي عن طريق نموذج , فإنك سوف ترى في العنوان الصفحه التي ستذهب اليها ثم العلامه ( ؟ ) متبوعه بإسم المتغير ثم العلامه ( = ) ثم بعد ذلك القيمه الموجوده بالمتغير , واذا قمت بالتفكير قليلا , فلن تعتقد ان هذه الطريقه تصلح لارسال اسم مستخدم وكلمة مرور او رقم بطاقة دفع الكترونيه عبر المتصفح , وذلك لانه يمكن لاي شخص يجلس بجانب المستخدم ان يرى محتوى الارسال مثال على العنوان الذي سيظهر بالمتصفح هو التالي :
[color=144273]النوع POST :[/color] النوع POST يمكنك معرفه انه يستخدم في هذه الصفحه , عندما تقوم بإرسال معلومات الى صفحه اخرى , ولا تجد في العنوان الرمز ( ؟ ) وبعده بعض المتغيرات , وانما فقط اسم الصفحه , والخفايا تحصل بين الصفحات ولا يمكنك مشاهدتها ( ولا يعني ذلك انه دائما عندما لا يوجد الرمز ( ؟ ) نقوم بإستخدام الطريقة POST , بل في معظم الاحيان مثال على العنوان الذي سيظهر بالمتصفح هو التالي :
الفروقات بين GET و POST : قد تقوم بسؤال التالي , متى استخدم GET ومتى استخدم POST , هناك بعض من الفروقات بين الطريقتين , اولها ان الطريقه POST يوجد بها حمايه اكثر من الطريقه GET , كما رأيت سابقا لا نقوم بطباعة المتغيرات في المتصفح. ثانيا الطريقه POST تقوم بإرسال بيانات بكمية اكبر من الطريقة GET . مثلا , لو تقوم بإرسال رقم بطاقه ائتمانيه او كلمة مرور المستخدم فلا اعتقد انك سوف تستخدم الطريقة GET , اتوقع انك تعرف لماذا. عموما الطريقه GET تستخدم في معظم الاوقات للاستعلام عن بيانات , والطريقة POST تستخدم لادخال بيانات او تحديث البيانات. ثالث فرق هوه ان الطريقه GET اسرع من الطريقه POST , لذلك نراها تستخدم في محركات البحث مثل google و yahoo و msn وغيرها. ليست هذه كل الفروق بين العبارتين ولكن تعتبر هذه الفروق الاساسيه , وما تحتاج معرفته حاليا
--------------------------------------------------------------------------------
اهداف الدرس: النماذج ( FORMS )النماذج ( FORMS ) : عندما تقوم بإنشاء بريد الكتروني جديد لدى الياهو , او الهوتميل , يتوجب عليك ان تقوم بتعبئة نموذج التسجيل , الذي يتضمن الاسم وكلمة المرور والبريد المراد انشائه , كل هذا نقوم عمله عن طريق النماذج ( FORMS ) واتوقع ان لديك شوق كبير لكي تقوم بفعل مثل هذه الامور في كود او برنامجك او موقعك البرمجي قريبا :) , اذا ما نقصد به بي النماذج هو ان تقوم بتعبئة نموذج بمعلومات مطلوبه , ثم ارسالها . واعتقد انك لاحظت ان بعض النماذج تحتوى على انواع كثيره , مثل مربعات الكتابه , مربعات النصوص الكبيره , مربعات الاختيار , ازرار الاختيار , حقول الاختيار , كل هذا سوف نقوم بتعمله معا وسوف يكون بوابة البدايه لعمل موقعك بلغة PHP
كيفية كتابة النماذج
انواع ارسال البيانات
النوع GET
النوع POST
الفروقات بين GET و POST
كيفية كتابة النماذج : بما انك ايها الزائر الكريم مبتدئ في لغة PHP , فما انصح به هو , ان تقوم دائما بإنشاء النماذج عن طريق برنامج Microsoft FrontPage , ثم بعد ذلك عمل نسخ لكود HTML ولصقه في محرر اكواد لغة PHP , وتقوم بعدل ذلك ما قمنا بعمله في الدروس الاولى , اما ان تجعل كود HTML او ان تجعله مدمج مع لغة PHP , لنأخذ بعض الامثله على ذلك , انظر الى التالي: المثال الاول :


[color=144273]النوع GET :[/color] النوع GET يمكنك تمييزه عندما تقوم بإرسال شي عن طريق نموذج , فإنك سوف ترى في العنوان الصفحه التي ستذهب اليها ثم العلامه ( ؟ ) متبوعه بإسم المتغير ثم العلامه ( = ) ثم بعد ذلك القيمه الموجوده بالمتغير , واذا قمت بالتفكير قليلا , فلن تعتقد ان هذه الطريقه تصلح لارسال اسم مستخدم وكلمة مرور او رقم بطاقة دفع الكترونيه عبر المتصفح , وذلك لانه يمكن لاي شخص يجلس بجانب المستخدم ان يرى محتوى الارسال مثال على العنوان الذي سيظهر بالمتصفح هو التالي :

[color=144273]النوع POST :[/color] النوع POST يمكنك معرفه انه يستخدم في هذه الصفحه , عندما تقوم بإرسال معلومات الى صفحه اخرى , ولا تجد في العنوان الرمز ( ؟ ) وبعده بعض المتغيرات , وانما فقط اسم الصفحه , والخفايا تحصل بين الصفحات ولا يمكنك مشاهدتها ( ولا يعني ذلك انه دائما عندما لا يوجد الرمز ( ؟ ) نقوم بإستخدام الطريقة POST , بل في معظم الاحيان مثال على العنوان الذي سيظهر بالمتصفح هو التالي :

الفروقات بين GET و POST : قد تقوم بسؤال التالي , متى استخدم GET ومتى استخدم POST , هناك بعض من الفروقات بين الطريقتين , اولها ان الطريقه POST يوجد بها حمايه اكثر من الطريقه GET , كما رأيت سابقا لا نقوم بطباعة المتغيرات في المتصفح. ثانيا الطريقه POST تقوم بإرسال بيانات بكمية اكبر من الطريقة GET . مثلا , لو تقوم بإرسال رقم بطاقه ائتمانيه او كلمة مرور المستخدم فلا اعتقد انك سوف تستخدم الطريقة GET , اتوقع انك تعرف لماذا. عموما الطريقه GET تستخدم في معظم الاوقات للاستعلام عن بيانات , والطريقة POST تستخدم لادخال بيانات او تحديث البيانات. ثالث فرق هوه ان الطريقه GET اسرع من الطريقه POST , لذلك نراها تستخدم في محركات البحث مثل google و yahoo و msn وغيرها. ليست هذه كل الفروق بين العبارتين ولكن تعتبر هذه الفروق الاساسيه , وما تحتاج معرفته حاليا
--------------------------------------------------------------------------------
الـــدرس الــقادم : سوف نقوم في الدرس القادم بمعرفة بمعرفة طرق كتابة النماذج , وطرق كتابة انواعها التي ذكرناها بالاعلى , وكيفية ارسال البيانات من صفحه الى اخرى وبعض العمليات التطبيقية الممتعه


