تكملة للجزء الرابع .... وهو تصميم الاطار للمحتوى
روح للفوتوشوب وافتح التصميم اللي سويناه
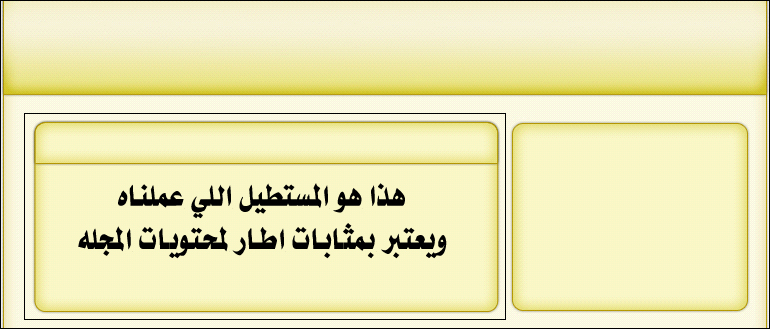
وقد قمت برسم مستطيل واعطائه نفس الاستايل اللي حفظناه اصبح هكذا
ثم اختر اداة التحديد
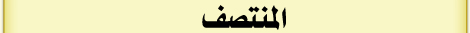
(( لاحظ ان التحديد يعطي فراغ بسيط من اليمين واليسار وذلك لظهور الظل اللي بالإطار واذا لم يكن هنا ظل للاطار قم بتحديد المستطيل بدون ترك فراغات يمين ويسار المستطيل .. ويفضل ترك فراغ بسيط من اليمين واليسار كما بالصوره التاليه ))
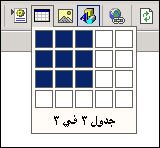
ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها Paste ... وستلاحظ انه تم لصق المستطيل ثم قم بتقسيم المستطيل الى 3 أجزاء (( تقطيع )) علوي وسفلي ومنتصف
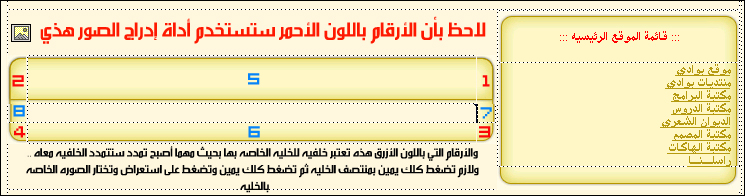
ثم حدد الجزء الأيمن بنفس عرض التحديد اللي عملناه ثم قم بقصه وحفظه بإسم يدل عليه .
وأيضا في المنتصف حدد عرض بسيط من الصوره حتى يصبح خلفيه وقم بقصه وحفظه بإسم يدل عليه .
وبعد ان قمت بقص الصوره العلويه للمستطيل نتج لي هذه الصور
وقمت بتقصيص الجزء السفلي ونتج لي هذه الصوره
وقمت بالقص ونتج لي التالي :
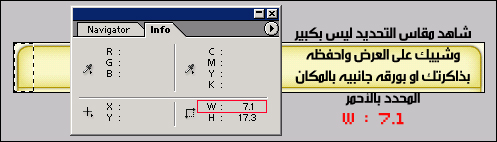
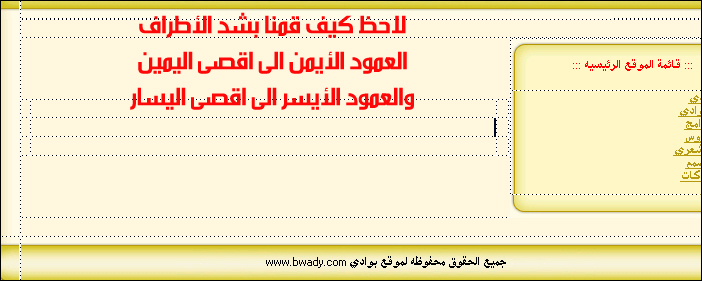
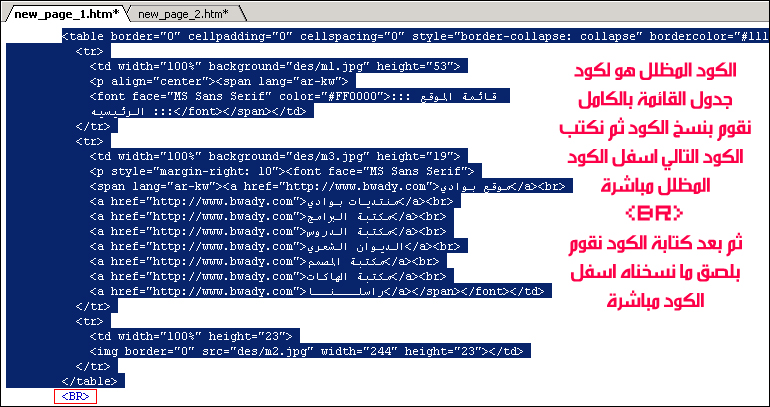
شاهد كيف قمنا بتركيب الصور بالجدول
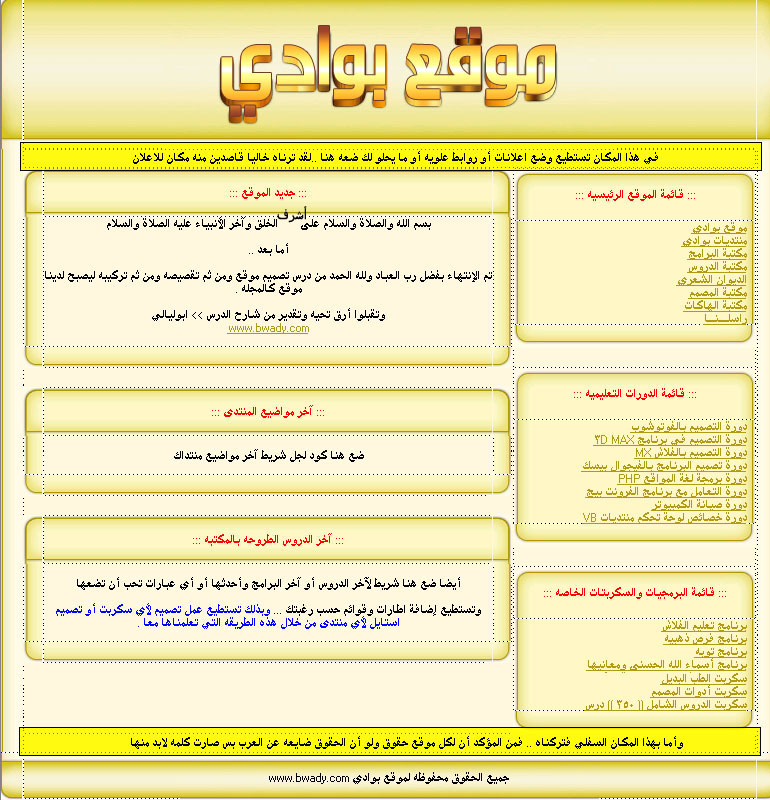
أما العلويه فتستطيع وضع صور للإعلانات بها او اي روابط او نصوص محببه لك .
وأما السفليه فهي لكتابة (( جميع الحقوق محفوظه لموقع بوادي )) أو كتابة اي جمله ترغبها أو وضع عداد زوار او عداد احصائيه .
وبهذا انتهينا من التصميم والتركيب بقي لدينا حفظ العمل كصفحة ويب HTM او HTML كلتا الجملتين تفي بالغرض ..
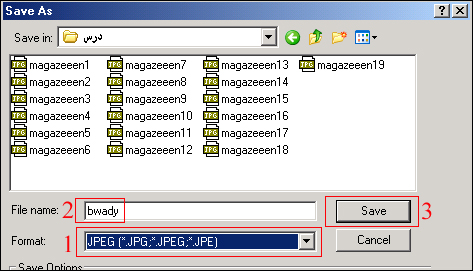
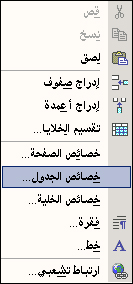
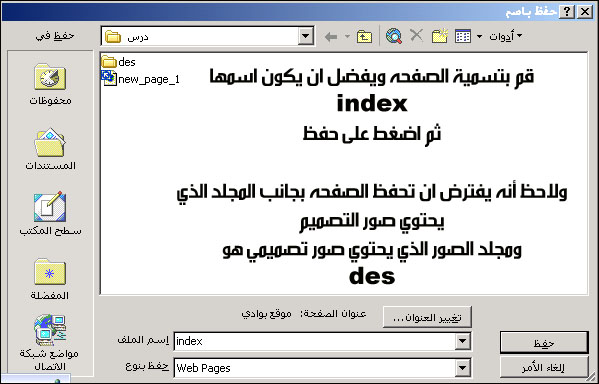
بعد الانتهاء من اضافة القوائم والاطارات اذهب للقائمة ملف من أعلى الفرونت بيج ثم اختر حفظ بإسم وستظهر لك النافذه التاليه :
ثم سيتم حفظ الصفحه بنفس الإسم index . والآن قم بتحميل مجلد الصور كاملا الى موقع والصفحه التي بجانبه الى موقعك ... وأصبح جاهزا للتصفح
ألف مبرووووووك عليك المجله الحلوه .
وتمنياتي لكم بالتوفيق


وقد قمت برسم مستطيل واعطائه نفس الاستايل اللي حفظناه اصبح هكذا


ثم اختر اداة التحديد

(( لاحظ ان التحديد يعطي فراغ بسيط من اليمين واليسار وذلك لظهور الظل اللي بالإطار واذا لم يكن هنا ظل للاطار قم بتحديد المستطيل بدون ترك فراغات يمين ويسار المستطيل .. ويفضل ترك فراغ بسيط من اليمين واليسار كما بالصوره التاليه ))

ثم من قائمة Edit اختر Cut ثم اذهب الى قائمة File واختر New واضغط على ok مباشرة ثم اضغط على قائمة Edit واختر منها Paste ... وستلاحظ انه تم لصق المستطيل ثم قم بتقسيم المستطيل الى 3 أجزاء (( تقطيع )) علوي وسفلي ومنتصف




ثم حدد الجزء الأيمن بنفس عرض التحديد اللي عملناه ثم قم بقصه وحفظه بإسم يدل عليه .
وأيضا في المنتصف حدد عرض بسيط من الصوره حتى يصبح خلفيه وقم بقصه وحفظه بإسم يدل عليه .
وبعد ان قمت بقص الصوره العلويه للمستطيل نتج لي هذه الصور



وقمت بتقصيص الجزء السفلي ونتج لي هذه الصوره



وقمت بالقص ونتج لي التالي :







شاهد كيف قمنا بتركيب الصور بالجدول




أما العلويه فتستطيع وضع صور للإعلانات بها او اي روابط او نصوص محببه لك .
وأما السفليه فهي لكتابة (( جميع الحقوق محفوظه لموقع بوادي )) أو كتابة اي جمله ترغبها أو وضع عداد زوار او عداد احصائيه .
وبهذا انتهينا من التصميم والتركيب بقي لدينا حفظ العمل كصفحة ويب HTM او HTML كلتا الجملتين تفي بالغرض ..
بعد الانتهاء من اضافة القوائم والاطارات اذهب للقائمة ملف من أعلى الفرونت بيج ثم اختر حفظ بإسم وستظهر لك النافذه التاليه :

ثم سيتم حفظ الصفحه بنفس الإسم index . والآن قم بتحميل مجلد الصور كاملا الى موقع والصفحه التي بجانبه الى موقعك ... وأصبح جاهزا للتصفح
ألف مبرووووووك عليك المجله الحلوه .
وإنتهينا ولله الحمد من الدرس المتعب والجميل ومن طبّق هذا الدرس سأبصم له بالعشره انه قادر على تصميم استايل للمنتدى بكل سهوله او تصميم استايل لأي سكربت يواجهه دون صعووووووبات ... لأن أصعب التصاميم وأكثرها دقه هي التصميم كالمجله حيث يتطلب صبرا كثيرا ودقه بالعمل مع شوية احترافيه .
وتمنياتي لكم بالتوفيق


